Design Shack ha escrito un buen tutorial sobre Punto focal: Recorte de imágenes inteligentes de respuesta y que va a mirar un fascinante marco que le permite no sólo cambiar el tamaño de sus imágenes automáticamente cuando cambia la ventana gráfica, sino también recortar las imágenes con un específico importante punto focal en mente. Curiosamente, hace todo esto con puro CSS.
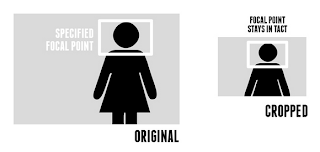
El punto focal es un proyecto GitHub y marco CSS creado por Adam Bradley. El concepto de las imágenes sensibles requiere que cualquier cambio de tamaño de imágenes en su página y reflujo de lograr una óptima disposición para el actual tamaño de la ventana gráfica. Punto Focal lleva esta idea un paso más allá y no sólo cuando cambia el tamaño de las imágenes, pero los cultivos de ellos.
Demo: http://designshack.net/articles/css/focal-point-intelligent-cropping-of-responsive-images/

Comentarios
Publicar un comentario
Gracias por tu comentario!!